Unlock Your Creativity with Google Web Designer Templates for Interactive Content
In the world of digital marketing, creating visually appealing and interactive content is key to capturing the attention of online audiences. Google Web Designer, a powerful web development tool, offers a wide range of templates that can help you create engaging and interactive content for your website or online advertisements. In this article, we will explore the benefits of using Google Web Designer templates for interactive content and how they can elevate your online presence.
Enhancing User Experience with Interactive Content
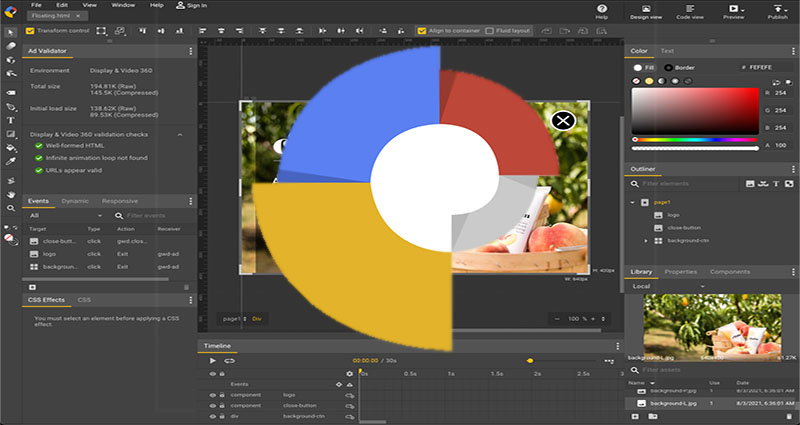
Interactive content has become increasingly popular as it allows users to engage with the brand on a deeper level. By using Google Web Designer templates, you can easily incorporate interactive elements into your website or ads to enhance user experience. These templates offer features such as animations, sliders, responsive layouts, and interactive buttons, making it easier for you to create visually appealing and engaging content that keeps visitors hooked.… Read the rest >>>